使用Hexo+github Page搭建个人博客
————你的第一个个人网站
写在前面
作为一个程序猿,你怎能不拥有一个属于你自己的Blog呢?
拥有一个个人博客,并且保持多年的更新和维护,记录自己的成长之路,不是很有意思吗?
不过,我们先来了解一下一个网站都包含哪些东西?
要做一个网站需要学习什么?
网站都包含哪些内容?
前端:页面元素、资源,接口调用(get、post)
后端:具体的实现逻辑、数据库,接口传递数据。
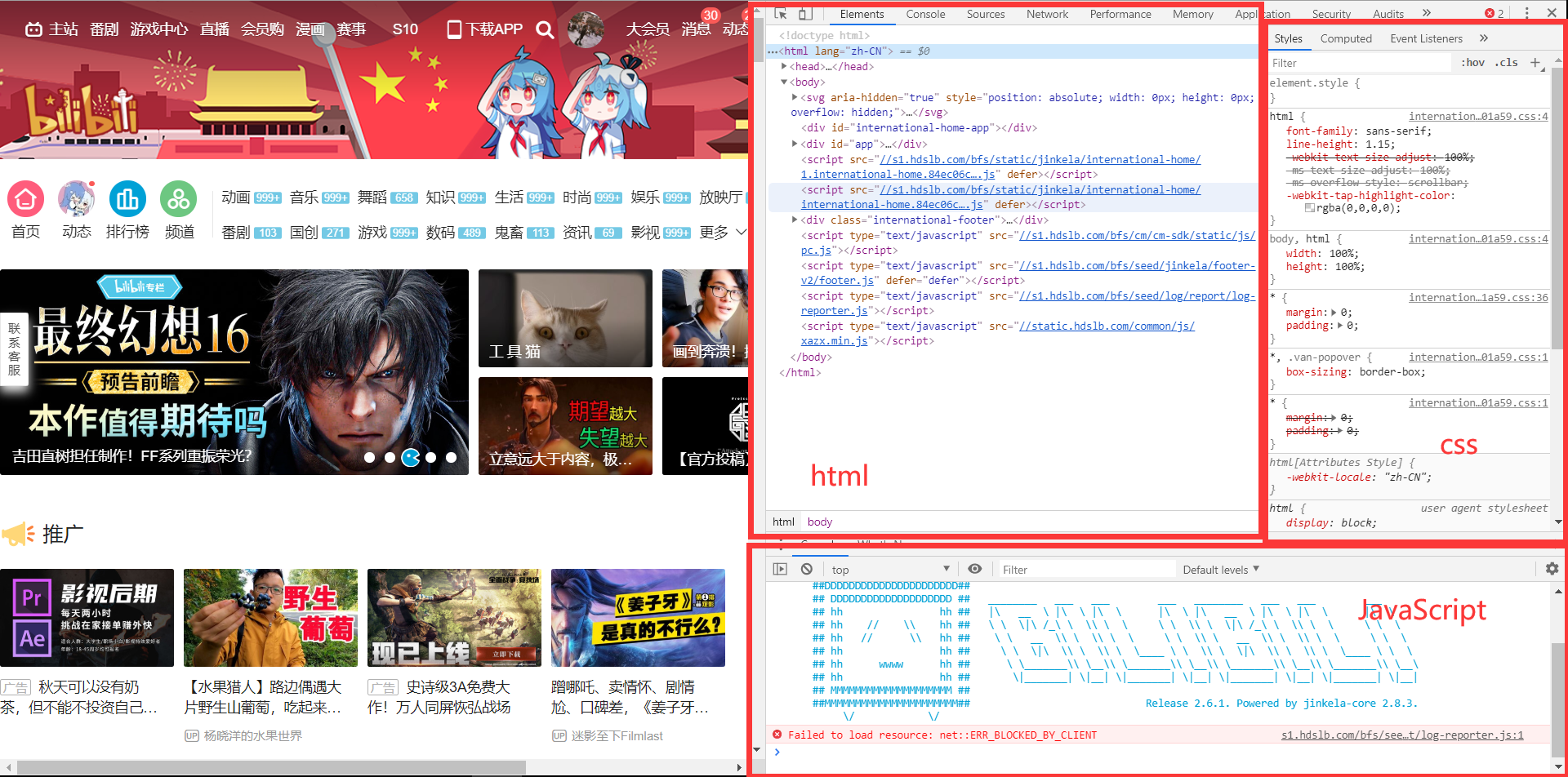
具体来看,通过F12或者右键鼠标审查元素或者查看网页源代码,可以看出网页基本的结构:
下方其实是控制台,可以运行一些简单的JavaScript代码。
html、css、JavaScript都是一种解释性语言。而C++、C是编译性语言。
简单而言,解释性语言就类似与把英语翻译成中文,浏览器做的就是翻译这件事,把我们想要描述的网页用代码写出来,浏览器解释这个代码后,通过它的内核进行渲染和执行,具体怎么执行,如何翻译成机器语言我们并不关系。
然而C、C++等只须编译一次就可以把源代码编译成机器语言。相当于你用中文跟我说了一些话,我接收到这些声音后直接通过大脑神经元进行处理,知道你在说什么。
制作网站需要学习什么?
代码层面: Html + css + JavaScript
设计层面: 网页UI设计 需求分析 原型设计
其他: 浏览器原理、后端基础等等
浏览器渲染引擎的核心就是把Html,css,js,image等资源一起渲染成用户可以进行交互的一个web页面。
HTML称为超文本标记语言,用来描述网页的一种语言。浏览器渲染器的主线程会将html进行解析,并且会构造出DOM树(DOM:文档对象模型),这是浏览器对页面内部的表现形式,
CSS 指层叠样式表 (Cascading Style Sheets),样式定义如何显示 HTML 元素。描述的是页面元素的样式(Style)
比如:打开bilibili,把background-color改成pink。
JavaScript:对网页行为进行编程。例如点击一个按钮会有怎么样的事件。
框架选择
什么是框架?为什么要使用框架?
其实框架,就是别人写好了包装起来的一套工具,把你原先必须要写的,必须要做的一些复杂的东西都写好了放在那里,你只要调用他的方法,或者进行一些基本的参数配置,就可以实现一些本来要你自己好很长时间才能实现的功能。
你可以把框架理解成你做PPT所用到的模板,或者是建造房子时已经搭好了脚手架。
学习和使用框架的目的就是提高项目的编写效率,使你可以有更多的时间去编写属于自己独特的东西,而不需要将大量的时间花费在底层代码的书写上。
比如写一个博客,你可以选择自己造轮子,自己从无到有编写出一个网站。当然你也可以使用别人写好的现成的框架进行个性化配置。
常用的博客框架有:
-
静态博客:仅仅有前端静态页面组成(Web三剑客:Html+Css+Js)。
-
Hexo 是一款基于 Node.js 的静态博客框架。
-
Jekyll:https://www.jekyll.com.cn/
Jekyll 是一个基于Ruby环境的静态网站生成器
-
Hugo是由Go语言实现的静态网站生成器
-
VuePress:https://www.vuepress.cn/
Vue 驱动的静态网站生成器。
……
-
-
动态博客:指包含前后端部分,可以进行后台管理。
-
Wordpress:https://wordpress.org/
使用PHP语言+Mysql开发的博客平台。亦可以作为CMS来使用。
-
你可以选择自己造轮子:JavaScript + SpringBoot + Mysql。
-
为什么选择静态博客:
- 轻量、便捷、快速。
- 无服务器后台负担,不需要掌握多少后端知识,基本只和前台打交道。
- 避免安全问题,防止数据库注入、跨站攻击。
- 容易上手!是Web入门很好的引导者。拥有成就感。
不足之处:
- 缺少后台管理。
- 只能使用第三方的评论系统。
- 更换电脑需重新安装环境
选择Hexo
为什么是Hexo:
- 大名鼎鼎鼎鼎大名
- 适用于新手
- 使用者和维护者多,功能完善
- 相关文档全面,资料很多,方便解决问题。
学会阅读官方文档:是入门一个新技术、学习一个新框架的好方法。
准备工作
- 安装Git
什么是Git?
GIT,全称是分布式版本控制系统。其实对于初学者就可以把它简单理解成一个云端的代码仓库,把你写的代码上传到云端仓库。
程序猿的世界里,自由、共享是一个基本的共识。而github是世界上最大的
同性交友网站代码仓库,很多项目和框架都被放在上面。而我们所使用的Hexo框架以及一些插件都是要从github上面调用的。Git就是这个版本控制软件,对于初学者来说,git用来安装和克隆这些项目到本地,并且将本地代码推送到云端。关于Github Pages:用于远程部署,使博客可以在网络上进行访问。
使用github pages服务搭建博客的好处有:
- 全是静态文件,访问速度快;
- 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
- 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于github的;
- 数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行;
- 博客内容可以轻松打包、转移、发布到其它平台;
- 安装Node.js
关于Node.js:
Node.js基本介绍:
Node.js是一个javascript运行环境。它让javascript可以开发后端程序,实现几乎其他后端语言实现的所有功能,可以与PHP、Java、Python、.NET、Ruby等后端语言平起平坐。是一种较为简单、轻量和高效的后端服务实现方式。
很多开源的项目后台都是在Node.js的运行环境下运行的,比如Hexo的静态博客生成系统。相当于jave和jvm(java运行环境)的关系。
有相当成熟的社区文化和众多的开发者。
在开发一个复杂的应用程序的时候,我们需要把各个功能拆分、封装到不同的文件,在需要的时候引用该文件。没人会写一个几万行代码的文件,这样在可读性、复用性和维护性上都很差,几乎所有的编程语言都有自己的模块组织方式,比如Java中的包、C#中的程序集等,node.js使用模块和包来组织,其机制实现参照了CommonJS标准,虽未完全遵守,但差距不大,使用起来非常简单。
关于Npm:
Npm(Node package management)即node 的包管理器:
NPM 思路大概是这样的:
买个服务器作为代码仓库(registry),在里面放所有需要被共享的代码
发邮件通知 jQuery、Bootstrap、Underscore 作者使用 npm publish 把代码提交到 registry 上,分别取名 jquery、bootstrap 和 underscore(注意大小写)
社区里的其他人如果想使用这些代码,就把 jquery、bootstrap 和 underscore 写到 package.json 里,然后运行 npm install ,npm 就会帮他们下载代码
下载完的代码出现在
node_modules目录里,可以随意使用了。这些可以被使用的代码被叫做「包」(package),这就是 NPM 名字的由来:Node Package(包) Manager(管理器)。
Hexo也是被放在npm仓库里的,所以我们通过npm进行下载安装操作。
这也是为什么我们切换到cnpm进行操作,其实就是更换了国内的仓库,下载速度更快。
或者:
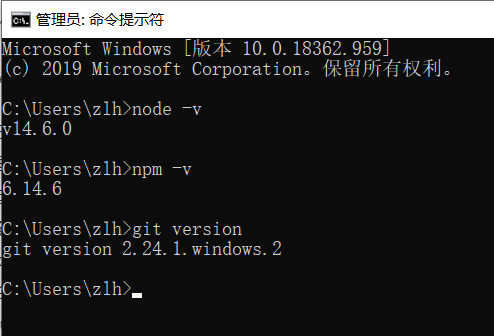
确认node、npm、git安装成功:
Cmd命令行下输入以下命令查看版本(即判断是否安装成功):
1 | node -v |

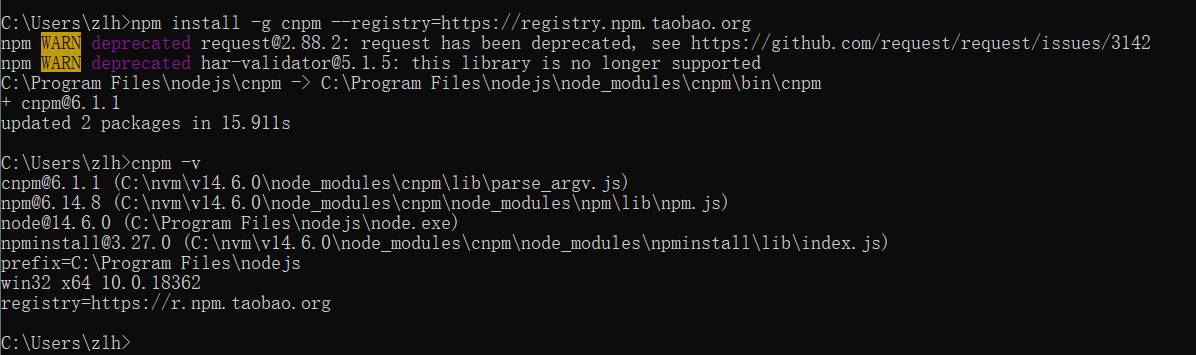
当然别忘记使用淘宝镜像源cnpm:
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |

-
其他建议安装的环境和软件:
-
VScode编辑器:前端必备!!!
-
Markdown编辑器:如Typora
Markdown是一种轻量级标记语言。 它允许人们使用易读易写的纯文本格式编写文档。用于编写说明文档,以“README.md”的文件名保存在软件的目录下面。
Markdown还可以快速转化为演讲PPT、Word产品文档、PDF文档、HTML页面。
-
下面就可以开始安装Hexo了!
Hexo安装及初始化
- 全局安装hexo框架:
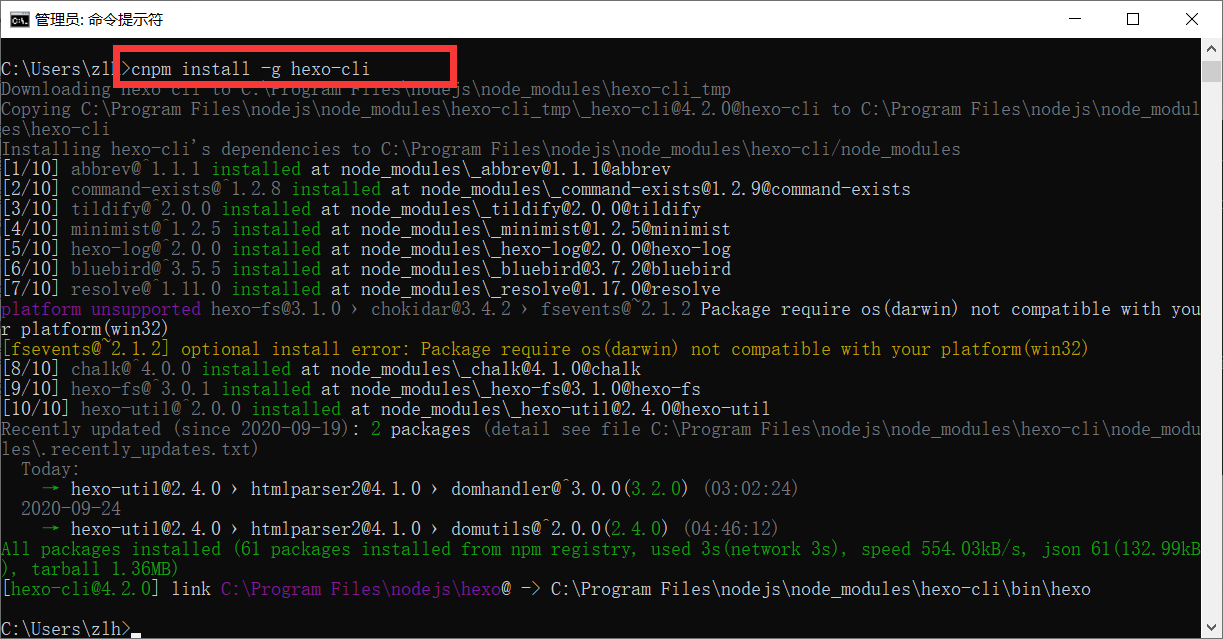
1 | cnpm install -g hexo-cli # 全局安装(-g) |

就这样,hexo的基本框架就全局安装成功了,是不是很简单?npm的高效之处就在于此。
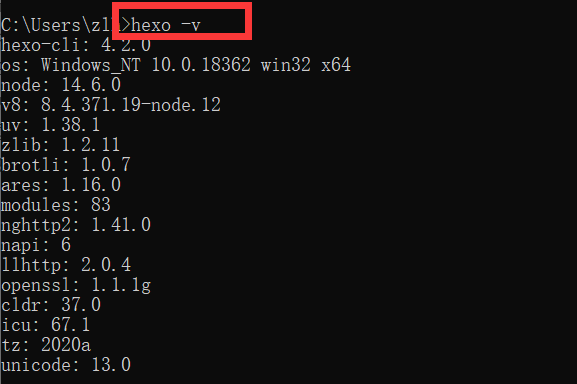
- 查看安装版本验证安装成功:
1 | hexo -v # 查看版本 |

-
博客初始化:
首先,你需要在你喜欢的地方新建一个文件夹,然后再命令行使用命令定位到这个文件夹下:
例如,我新建的文件夹路径是: e:\Blog
那么:
1
2
3e:
cd e:\Blog
当然,你也可以直接在 e:\Blog 这个目录下右键,点击
Git Bash here,使用git bash的命令行去操作,直接定位到这个目录,本质上,cmd和git bash都是终端。
如果你使用的是Mac系统,则在终端中通过 pwd 命令查看路径后,使用 mkdir 创建新文件夹,再定位到这个目录下。
接着,使用hexo init初始化一个博客:
1
hexo init # 初始化
这个过程可能会巨慢,如果你没有使用虚拟专用网络 Virtual Private Network的话。QWQ~ o(*≧▽≦)ツ┏━┓建议全局break wall。

或者cmd下:

如果使用的是Mac或者Linux下,使用
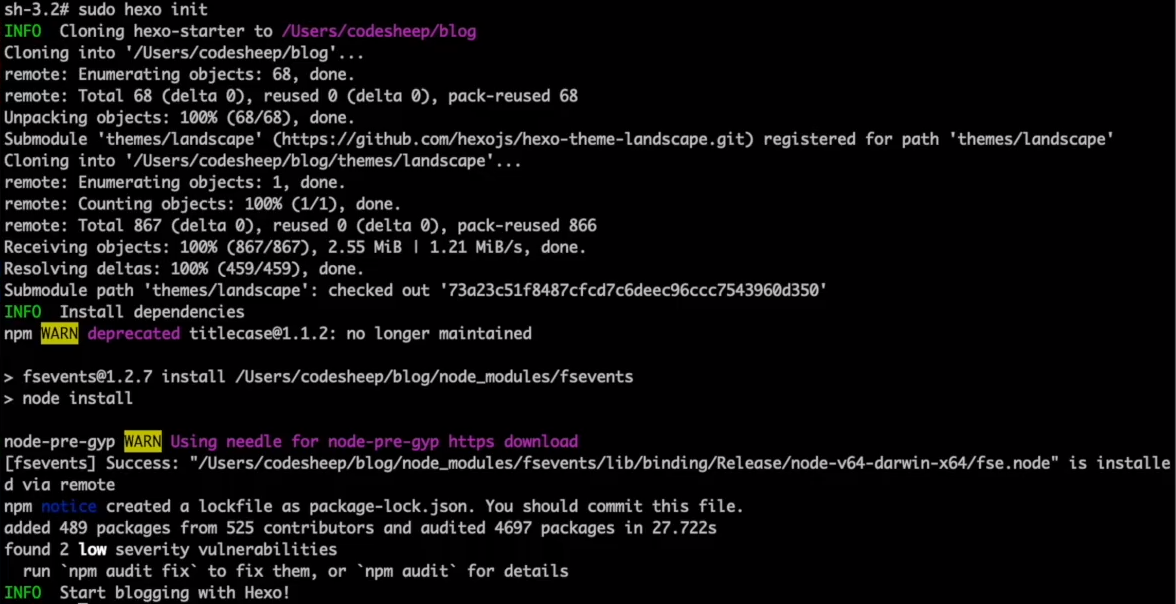
sudo hexo init命令进行初始化,也是一样的操作:
PS:
其实,cmd,powershell,git bash等都是shell,都是命令行终端,相比而言,powershell兼容Windows更好一点,git bash兼容性最好。
安装完成后,指定文件夹的目录如下:
node_modules\:是依赖包
public\:存放的是生成的页面 //初始化的时候还没有生成
scaffolds\:命令生成文章的模板
source\:用命令创建的各种文章
themes\:主题
_config.yml:整个博客的配置 //.yml是一种数据序列化的格式文件,类似.json
db.json:source解析所得到的
package.json:项目所需模块项目的配置信息
其中,package.json 文件其实就是对项目或者模块包的描述,里面包含许多元信息。比如项目名称,项目版本,项目执行入口文件,项目贡献者等等。npm install 命令会根据这个文件下载所有依赖模块。

这些文件就是Hexo初始化给你生成的博客基本框架。
本地预览和基本配置
上面已经完成了hexo的基本框架的初始化,这个过程其实很简单,接下来我们就可以先在本地预览我们的博客了。
1 | hexo clean # 先删除已经生产的public文件夹 |
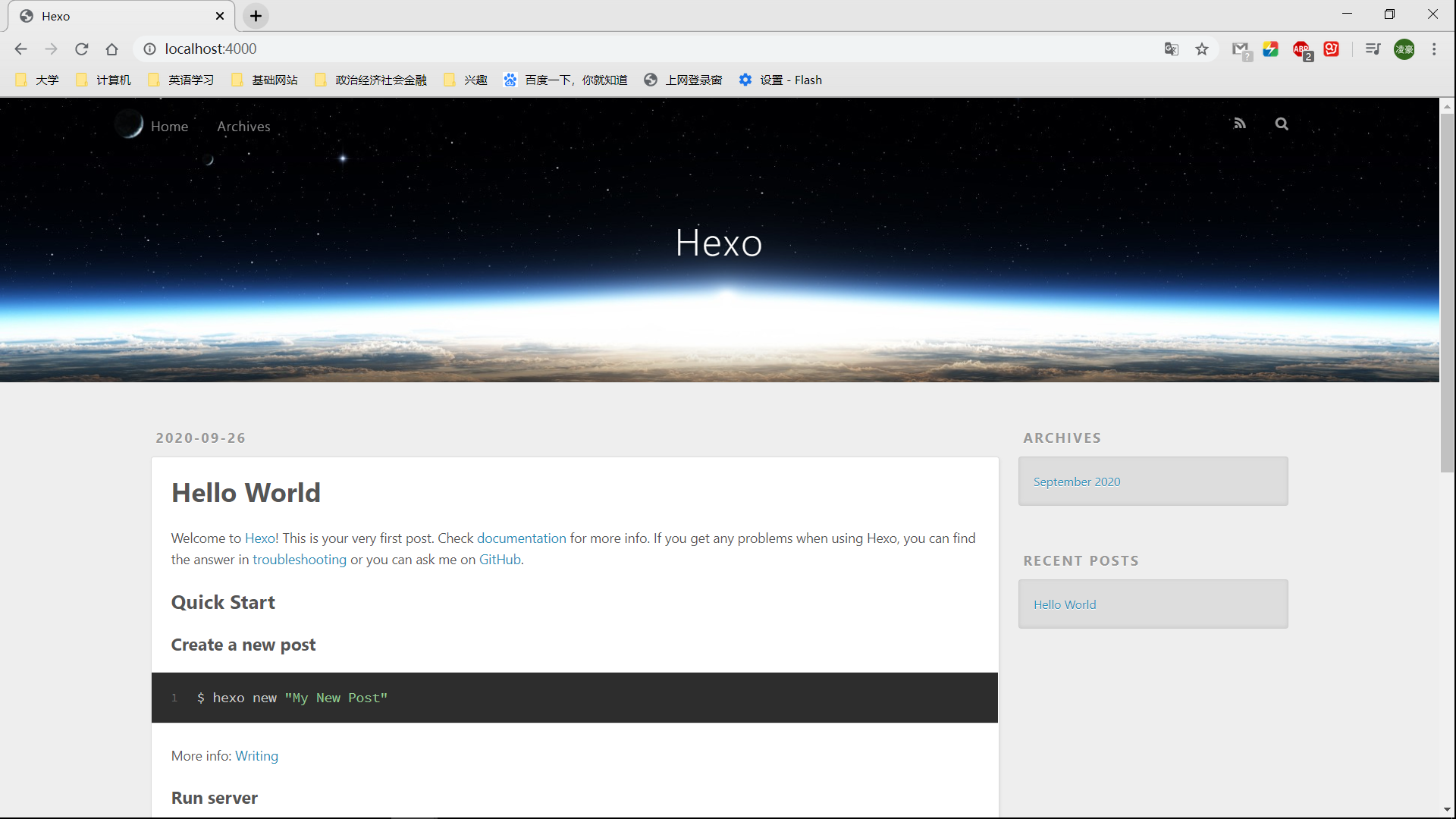
执行以上命令之后,hexo就会在public文件夹生成相关html文件。并且可以看到,我们可以用浏览器打开localhost:4000页面,在浏览器中进行预览。

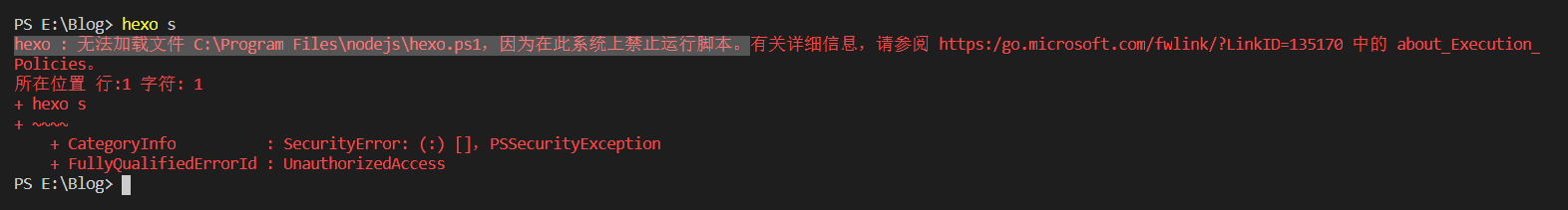
**PS:**有朋友在VScode下的终端进行
hexo s的命令,会出现“无法加载……”的问题,如下:
这是因为nodejs或者npm或者其他在执行策略上被Windows限制,禁止运行脚本。
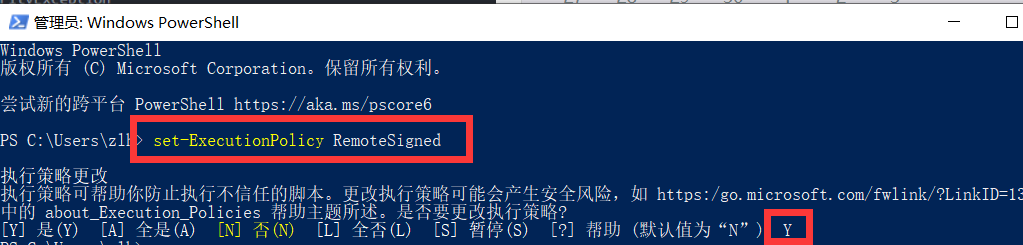
可以通过以下方式解决:
win+X键,使用管理员身份运行power shell
输入命令:
set-executionpolicy remotesigned

博客基本配置
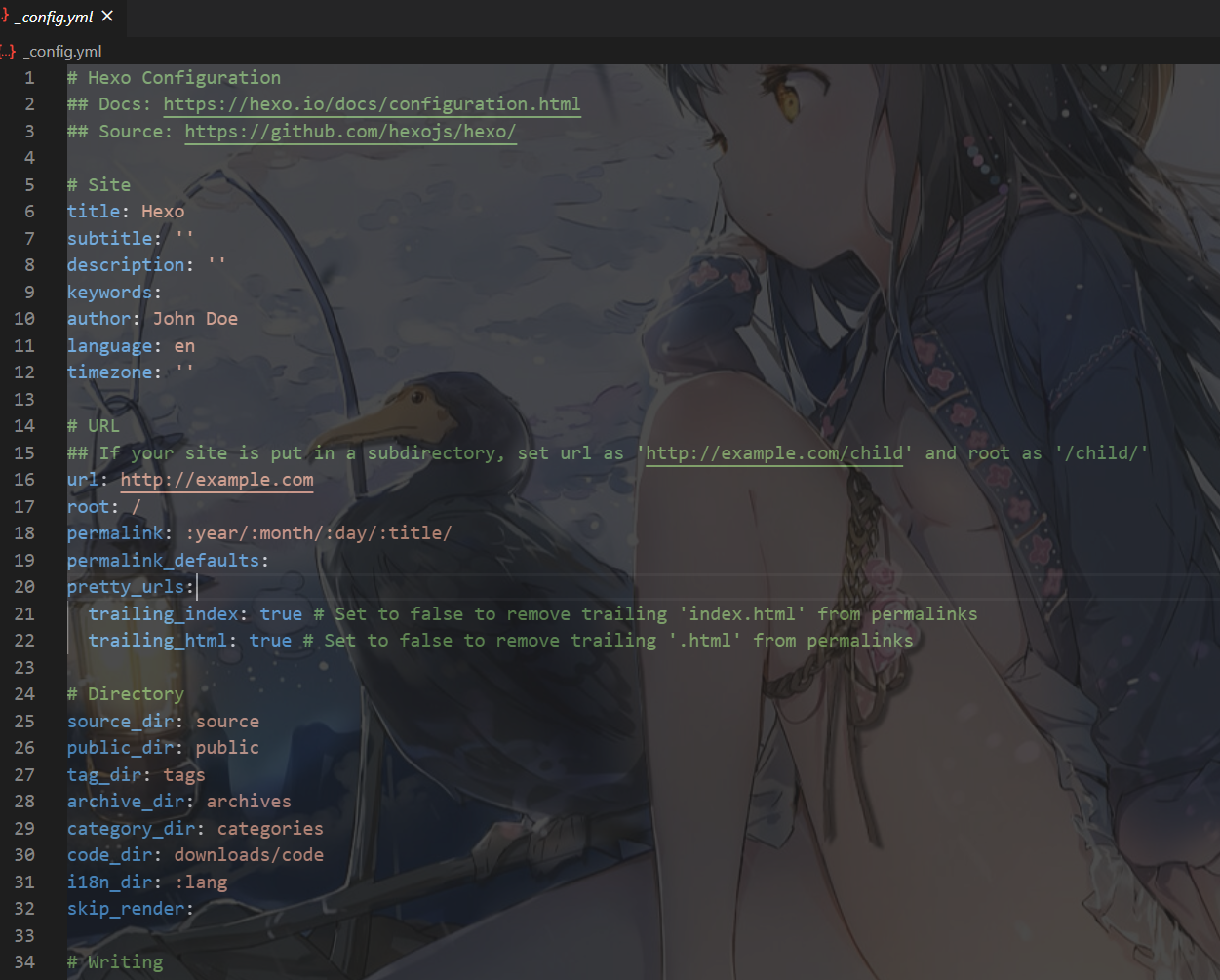
选择根目录下的_config.yml可以进入整个Blog的基本配置页面:

下面对一些基本属性进行简要说明:
重要提示,例如:“theme: landspace”中冒号右边是半角空格,要切换到英文状态哟
另外,出现乱码的,不要使用 windows 中的「记事本」打开并编辑文件,推荐使用Vscode,很简单。如果已经在「记事本」中编辑过,需要转码为「utf8」。
# Site:
| 属性名称 | 描述 | 常用属性值 |
|---|---|---|
title |
博客/网站的标题 | 你自己的Blog标题 |
subtitle |
博客/网站副标题 | - |
description |
网站、博客的描述 | - |
keywords |
关键字 | 网站的关键词,使用半角逗号分隔开多个关键词,关键词对SEO的优化有一定的作用 |
author |
作者 | |
language |
语言 | 默认en;建议改成zh-CN(中文) |
timezone |
网站时区 | Hexo 默认使用您电脑的时区。也可换成America/New_York, UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
其中,
title:网站的名字,会写在hexo generator命令生成后的public文件夹下的index.html文件的title标签里
description主要用于SEO(即:搜索引擎优化),告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
# URL:
| 属性名称 | 描述 | 常用属性值 |
|---|---|---|
url |
网址 | - |
root |
网站根目录 | - |
permalink |
文章的 永久链接 格式 | :year/:month/:day/:title/ |
permalink_defaults |
永久链接中各部分的默认值 | |
pretty_urls |
改写 permalink 的值来美化 URL |
|
pretty_urls.trailing_index |
是否在永久链接中保留尾部的 index.html,设置为 false 时去除 |
true |
pretty_urls.trailing_html |
是否在永久链接中保留尾部的 .html, 设置为 false 时去除 (对尾部的 index.html无效) |
true |
网站存放在子目录
如果您的网站存放在子目录中,例如
http://yoursite.com/blog,则请将您的url设为http://yoursite.com/blog并把root设为/blog/。
例如:
1 | # 比如,一个页面的永久链接是 http://example.com/foo/bar/index.html |
可以注意到,
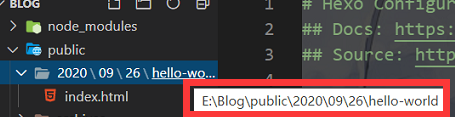
permalink是文章的永久链接格式,可以在permalink这里配置,如默认中的配置,在hello world文章中就会是这样的url:http://localhost:4000/2020/09/26/hello-world/同时,在使用hexo g生成的public文件夹里面,文件夹的层级也会按这个配置:

# Directory:
| 属性名称 | 描述 | 常用属性值 |
|---|---|---|
source_dir |
资源文件夹,存放hexo文章的文件夹,我们写的md文件都放在这个配置对应的文件夹下。 | source |
public_dir |
公共文件夹,这个文件夹用于存放hexo g生成的站点文件。 |
public |
tag_dir |
标签文件夹,按标签存放文章的目录,在给文章添加tags标签后会有 |
tags |
archive_dir |
归档文件夹 | archives |
category_dir |
分类文件夹,按分类存放文章的目录,在给文章添加category标签后会有 |
categories |
code_dir |
Include code 文件夹 | downloads/code |
i18n_dir |
国际化(i18n)文件夹 | :lang |
skip_render |
跳过指定文件的渲染,您可使用 glob 表达式来匹配路径。 |
提示:
如果您刚刚开始接触Hexo,通常没有必要修改这一部分的值。
没到自己制作theme的水平别修改!
# Writing:
| 属性名称 | 描述 | 常用属性值 |
|---|---|---|
new_post_name |
新文章的文件名称 | :title.md |
default_layout |
预设布局 | post |
auto_spacing |
在中文和英文之间加入空格 | false |
titlecase |
把标题转换为 title case | false |
external_link |
在新标签中打开链接 | true |
external_link.enable |
在新标签中打开链接 | true |
external_link.field |
对整个网站(site)生效或仅对文章(post)生效 |
site |
external_link.exclude |
需要排除的域名。主域名和子域名如 www 需分别配置 |
[] |
filename_case |
把文件名称转换为 (1) 小写或 (2) 大写 | 0 |
render_drafts |
显示草稿 | false |
post_asset_folder |
启动 Asset 文件夹 | false |
relative_link |
把链接改为与根目录的相对位址 | false |
future |
显示未来的文章 | true |
highlight |
代码块的设置, see Highlight.js section for usage guide | |
prismjs |
代码块的设置, see PrismJS section for usage guide |
相对地址
默认情况下,Hexo 生成的超链接都是绝对地址。例如,如果您的网站域名为
example.com,您有一篇文章名为hello,那么绝对链接可能像这样:http://example.com/hello.html,它是绝对于域名的。相对链接像这样:/hello.html,也就是说,无论用什么域名访问该站点,都没有关系,这在进行反向代理时可能用到。通常情况下,建议使用绝对地址。
new_post_name:新文章的默认名称,我们是使用hexo new来构造文章的,生成的文章名就是通过这里配置的,默认为:
title.md,也就是标题.md
default_layout:预设布局,
hexo new可以创建三种文件,post/帖子,draft/草稿,page/页面,这里设置默认值在使用hexo new就可以直接创建对应默认类型的文章,设置了post就等同于说在命令行执行hexo new <name>和执行hexo new post <name>是一样的,也可以设置为draft和page
post_asset_folder:是否启动资源文件夹,对于我们的网站,如果我们的文章里面有图片,我们可以在source文件夹下建立一个统一的images文件夹来存放图片,但是如果有的文章有很多的资源文件如图片,我们可以通过设置该配置为true,这样在source文件夹下创建文件的同时也会创建一个同名文件夹来存放相应的资源,比如我设置为true,然后执行hexo new newPost
highlight:代码块的设置
enable:开启代码高亮,默认为trueauto_detect:如果未指定语言,就自动检测,默认为falseline_number:显示代码的行数,默认为truetab_replace:用n个空格来代表tab键,如果值为空,则不会代替tab键wrap:是否将代码放在table标签里,默认为truehljs:是否对CSS类使用hljs-*前缀,默认为false
# Home page setting:
1 | # Home page setting |
index_generator:主页相关的设置
path:主页对应的路径,默认为’’,即域名根目录就是主页的路径
per_page:每页显示的帖子数,默认为10`
order_by:帖子的排序,默认为-date,即按日期倒序排
# Category & Tag
1 | # Category & Tag |
是否在页面开头插入meta标签,默认为true
# Metadata elements
1 | # Metadata elements |
# Date / Time format
1 | # Date / Time format |
date_format:日期格式,默认为YYYY-MM-DD,即年月日
time_format:时间格式,默认为HH:mm:ss,即时分秒
use_date_for_updated:启用以后,如果 Front Matter 中没有指定 updated(文件更新日期),post.updated 将会使用 date 的值而不是文件的创建时间,默认值为true
# Pagination
1 | per_page: 10 |
per_page:分页时每页的文章数,如果为0则不分页,默认为10
pagination_dir: 分页的目录,默认为page,对应于public文件夹下的archives文件夹下的page文件夹,如果只有一页是不会生成这个文件夹的
# Include / Exclude file(s)
1 | # include:/exclude: options only apply to the 'source/' folder |
include:Hexo 默认会忽略隐藏文件和文件夹(包括名称以下划线和 . 开头的文件和文件夹,Hexo 的 _posts 和 _data 等目录除外)。通过设置此字段将使 Hexo 处理他们并将它们复制到 source 目录下。
exclude:Hexo 会忽略这些文件和目录
ignore:忽略的文件
要注意的是,这里要写入的是数组,而yaml的数组要用-值表示数组中一个元素或者直接采用js中数组的写法[]
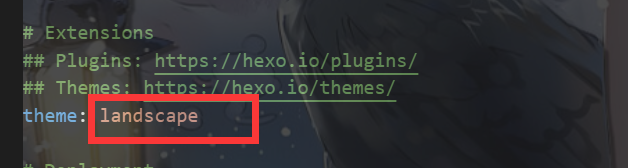
# Extensions
1 | theme: landscape |
theme当前主题名称。值为
false时禁用主题。
1 | deploy: |
deploy部署部分的设置
这里给出一个最后远端部署github的配置例子:
1 | deploy: |
新建文章及相关配置
新建文章
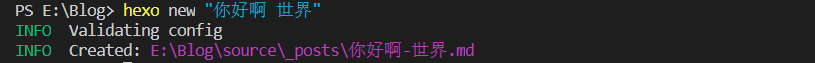
创建一篇新的文章,在博客目录终端输入如下命令,其中
1 | hexo new <title> |
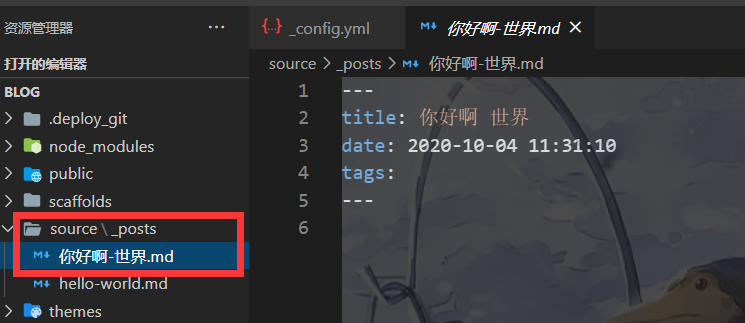
可以看到创建的文件在/source/_posts路径下:

注意:新建一篇文章。完整的命令其实是:
$ hexo new [layout] <title>,其中layout可以忽略不写。如果没有设置
layout的话,默认使用_config.yml中的default_layout参数代替(默认是post)。如果标题包含空格的话,请使用引号括起来。
关于文章模板
在新建文章中使用的
post参数,就是模板的名称,在使用hexo new post <title>命令进行新建文章时,系统会自动在scaffolds文件夹中搜寻名为post的文件,根据其中的内容生成新的.md文章文件。后续随着配置项的增多,可以自行设置不同类型的模板。
打开我们新建的文章。

文章内容中两条---之间的内容为文章的配置内容,可以在其中设置标签、分类等。
通过对文件头部配置信息中tags 与categories项的修改可以设置文章的标签及分类。
其中标签可以按格式贴现设置多个:
1 | title: 你好啊 世界 |
至于博客的具体内容,你可以使用Markdown语法进行文章的编辑,这里的title也是可以修改的,但是修改并不改变该文件的路径和目录。推荐使用Typora编辑器进行编辑。
创建标签
a.创建标签页面
1 | hexo new page tags |
b.基本设置
1 | title: tags |
创建分类
a.创建分类页面
1 | hexo new page categories |
b.基本设置
1 | title: categories |
插入图片
这是第一个方法:
-
第一步:安装插件,在hexo根目录打开终端,执行
1
cnpm install hexo-asset-image --save
-
第二步:打开hexo的配置文件
_config.yml
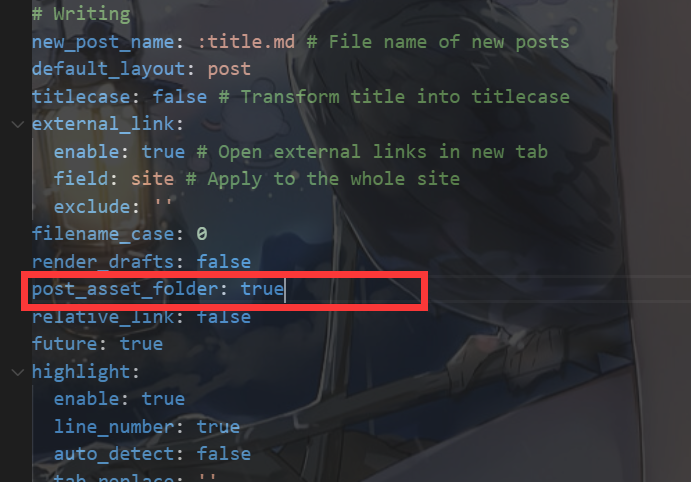
找到 post_asset_folder,把这个选项从false改成true

PS:
因为
hexo-asset-image这个插件或许会出现不知名的bug,所以还需要进行以下操作:打开这个目录下的
index.js
将内容全部更换为下面的代码:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
var cheerio = require('cheerio');
// http://stackoverflow.com/questions/14480345/how-to-get-the-nth-occurrence-in-a-string
function getPosition(str, m, i) {
return str.split(m, i).join(m).length;
}
var version = String(hexo.version).split('.');
hexo.extend.filter.register('after_post_render', function(data){
var config = hexo.config;
if(config.post_asset_folder){
var link = data.permalink;
if(version.length > 0 && Number(version[0]) == 3)
var beginPos = getPosition(link, '/', 1) + 1;
else
var beginPos = getPosition(link, '/', 3) + 1;
// In hexo 3.1.1, the permalink of "about" page is like ".../about/index.html".
var endPos = link.lastIndexOf('/') + 1;
link = link.substring(beginPos, endPos);
var toprocess = ['excerpt', 'more', 'content'];
for(var i = 0; i < toprocess.length; i++){
var key = toprocess[i];
var $ = cheerio.load(data[key], {
ignoreWhitespace: false,
xmlMode: false,
lowerCaseTags: false,
decodeEntities: false
});
$('img').each(function(){
if ($(this).attr('src')){
// For windows style path, we replace '\' to '/'.
var src = $(this).attr('src').replace('\\', '/');
if(!/http[s]*.*|\/\/.*/.test(src) &&
!/^\s*\//.test(src)) {
// For "about" page, the first part of "src" can't be removed.
// In addition, to support multi-level local directory.
var linkArray = link.split('/').filter(function(elem){
return elem != '';
});
var srcArray = src.split('/').filter(function(elem){
return elem != '' && elem != '.';
});
if(srcArray.length > 1)
srcArray.shift();
src = srcArray.join('/');
$(this).attr('src', config.root + link + src);
console.info&&console.info("update link as:-->"+config.root + link + src);
}
}else{
console.info&&console.info("no src attr, skipped...");
console.info&&console.info($(this));
}
});
data[key] = $.html();
}
}
});
-
第三步:运行
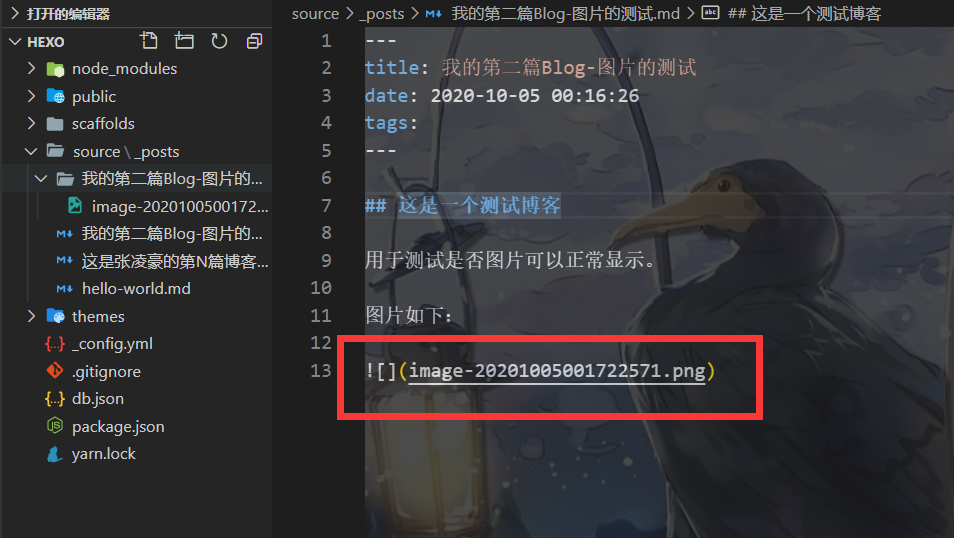
hexo new "XXXXXX",生成XXXXX.md博文时就会在/source/_posts目录下生成XXXXXX的文件夹,将你想在XXXXX博文中插入的图片放置到这个同名文件夹中即可,图片的命名随意。 -
第四步:添加图片:在想添加的位置写入
,例如。
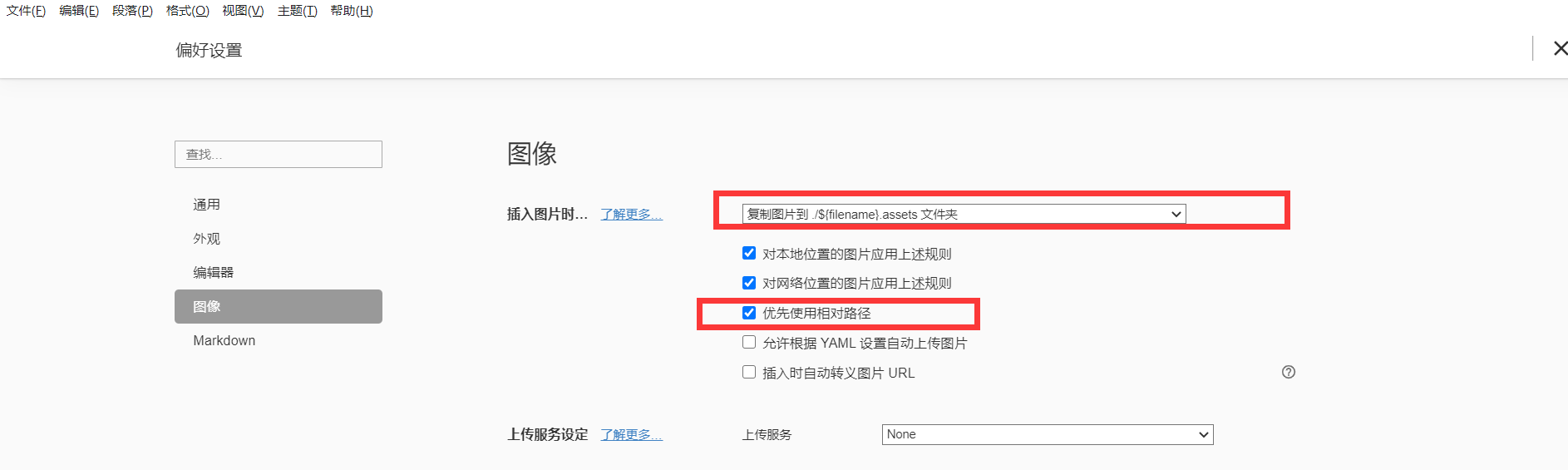
如果你是使用Markdown的编辑器Typora的话,只需要复制图片到你想要的地方,可以通过
偏好设置设置在当前目录下新建一个.assets文件夹自动存放图片,并且是相对路径。
而hexo这个图片插件所要求的也只需要把
.assets这个后缀去掉,然后再整个博文Markdown中,全文搜索将所有的xxx.assets/全部删除(空字符全部替换),这样就可以达到要求,省去了手动复制和编写的时间。
PS:
“![]”中括号里面的内容是随意的,因此这里可以不删。
第二个方法:
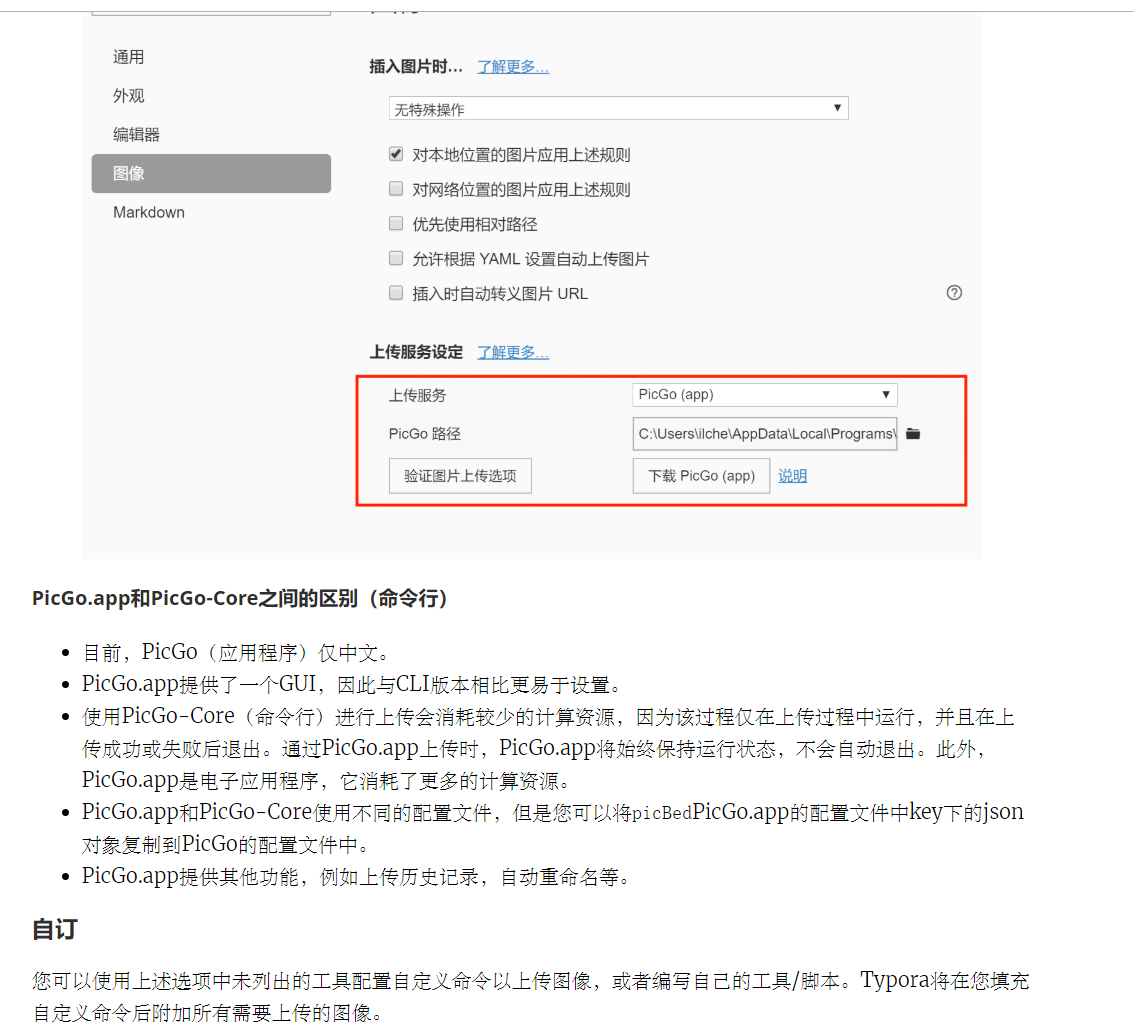
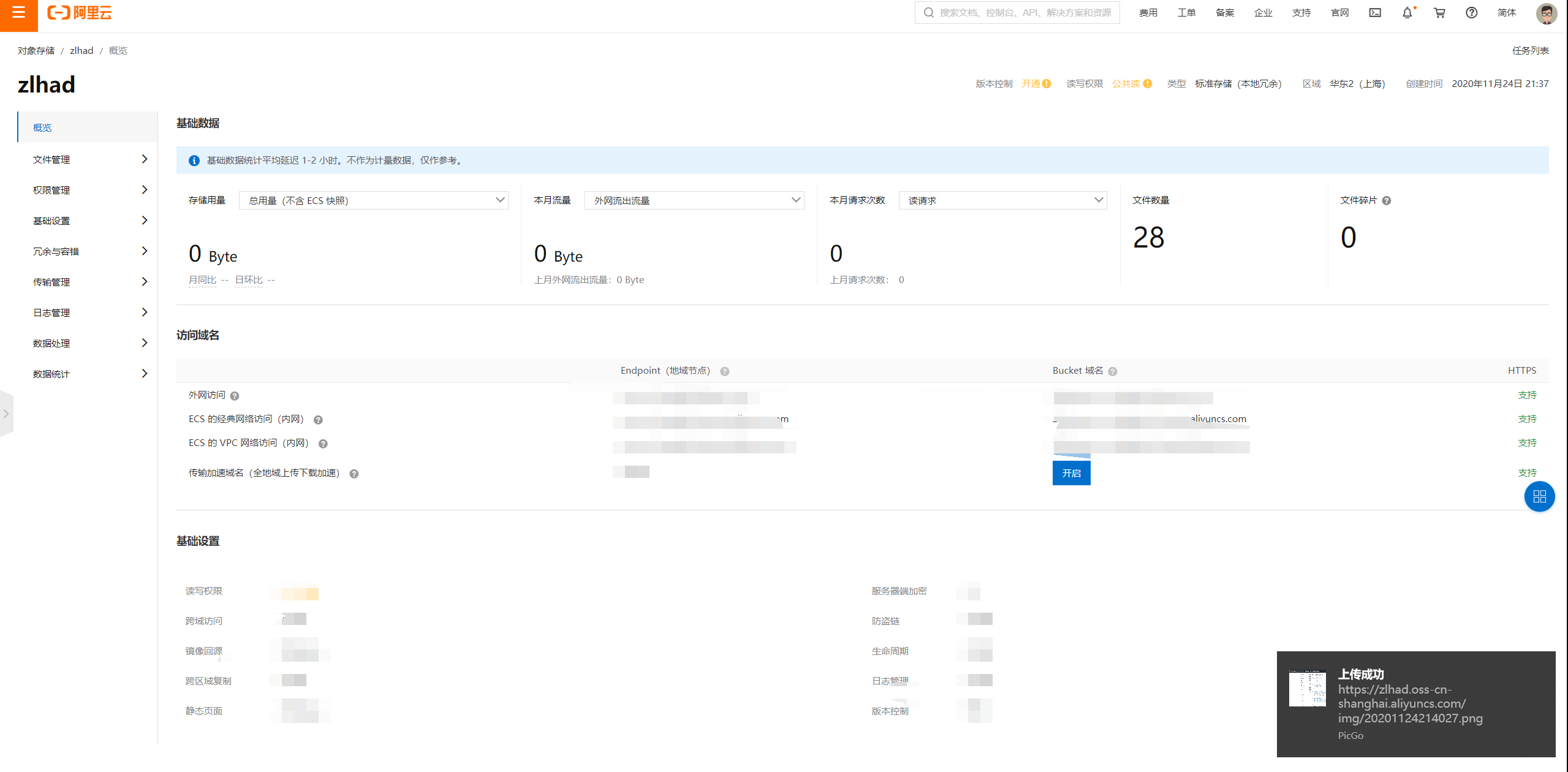
使用PIcGo App+图床。可以实现自动上传到图床。

我使用阿里云OSS+PicGo App 构建自己的图床。8块钱一年40GB的空间。对于图片存储来说,大体上是够了,等到一俩年后空间差不多了再升级也不迟。

主题更换和个性化
hexo初始化后默认的主题样式可以在_config.yml中的theme中看到,是landscape。

你可以在github上搜索其他的主题,克隆下来,并进行配置。
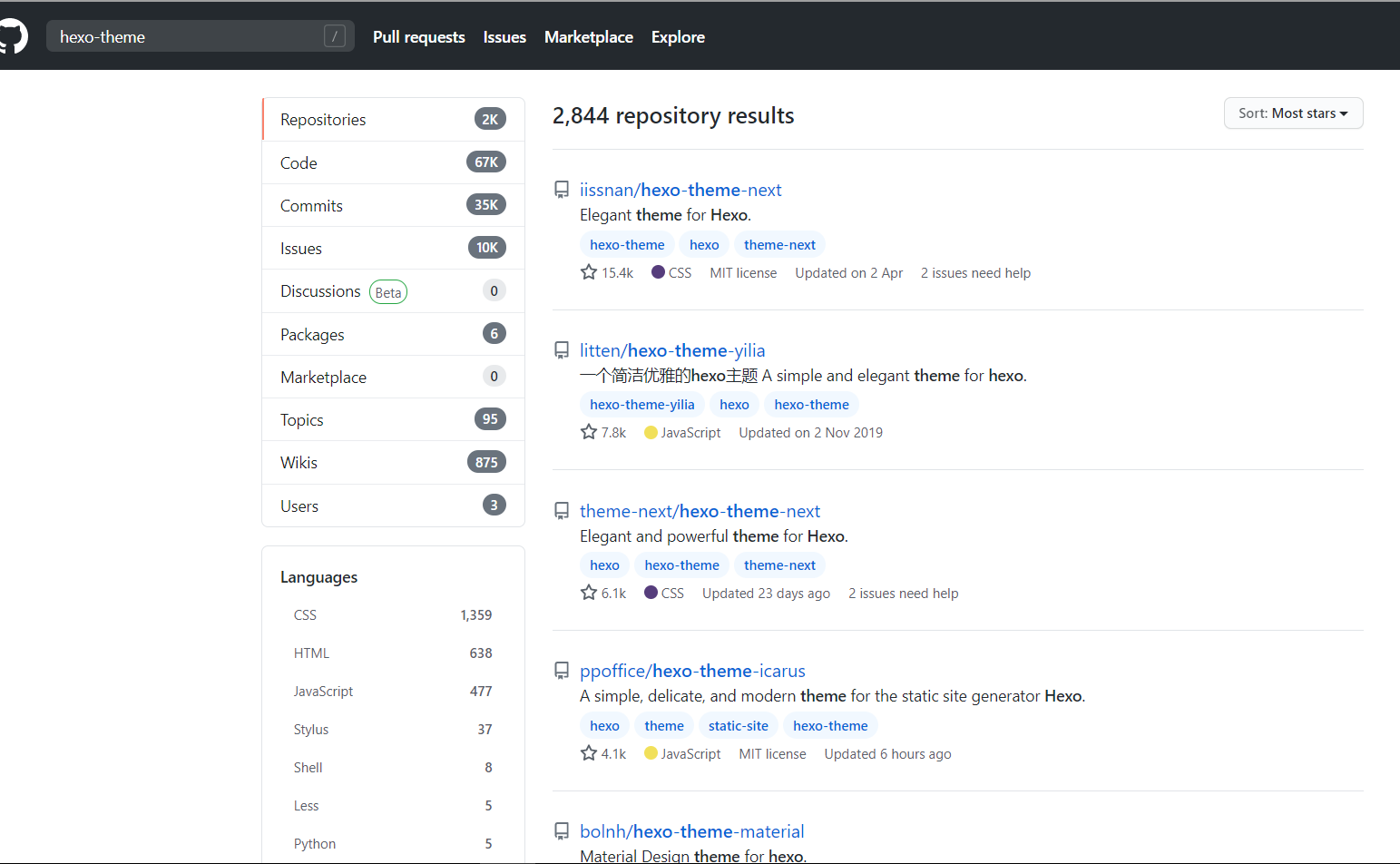
关于主题我们可以在hexo官网上搜索,但更建议直接在github上搜索hexo-theme,选择most-stars筛选出最受欢迎的,在一次浏览各个Demp去找到你最喜欢的一个主题样式。

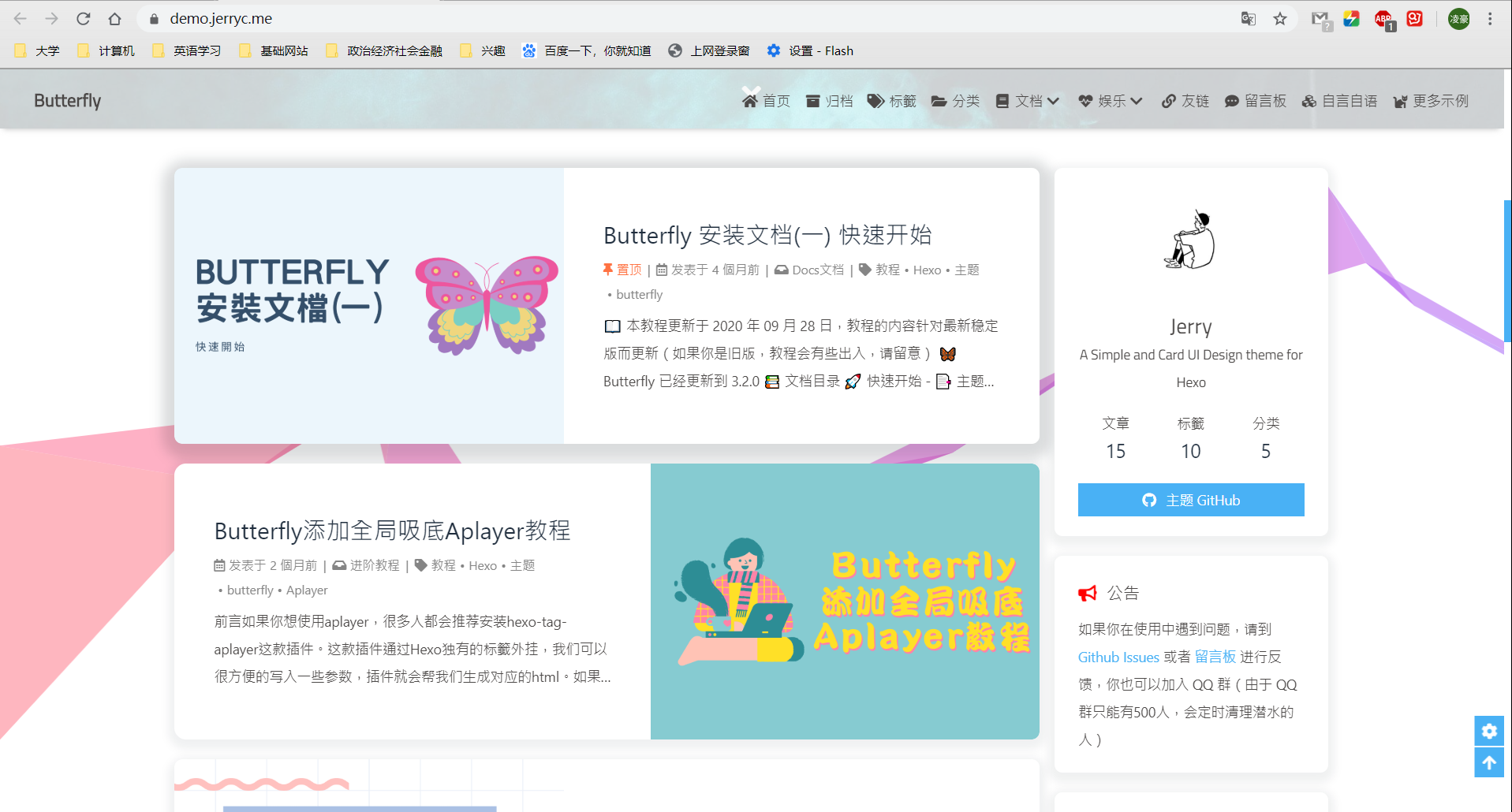
这里选择一个我比较喜欢的样式作为例子。
github搜索** hexo-theme-butterfly**

新手其实推荐使用Next主题,因为这是最受欢迎的,所以他的参考资料最多。
我选择Butterfly,首先这是一款由中国人开发的主题,对于中文的兼容性比较好。其次他的样式我比较喜欢。另外他的更新频率很高。
更换主题的命令如下:
在博客的根目录下,
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
其他的主题克隆命令类同,可以自行阅读文档。
应用主题:
修改站点配置文件_config.yml,把主题改为butterfly
1 | theme: butterfly |
安装插件:
如果你没有 pug 以及 stylus 的渲染器,请下载安装:
1 | cnpm install hexo-renderer-pug hexo-renderer-stylus --save |
升级建议:
因为主题经常会更新,为了防止每次更新替换掉原来配置好的_config.yml,可以通过以下方式避免被替换掉。
如果已经在
source/_data/创建了butterfly.yml,请记得删除掉。
首先, 把主题文件夹中的 _config.yml 复制到 Hexo 根目录里,同时重新命名为 _config.butterfly.yml。
以后只需要在 _config.butterfly.yml进行配置就行。
因为Hexo会自动合并主题中的_config.yml和 _config.butterfly.yml里的配置,如果存在同名配置,会使用_config.butterfly.yml的配置,其优先度较高,这样就能防止更新主题的时候,主题目录下的配置被更新,丢失之前的配置。
github远程部署
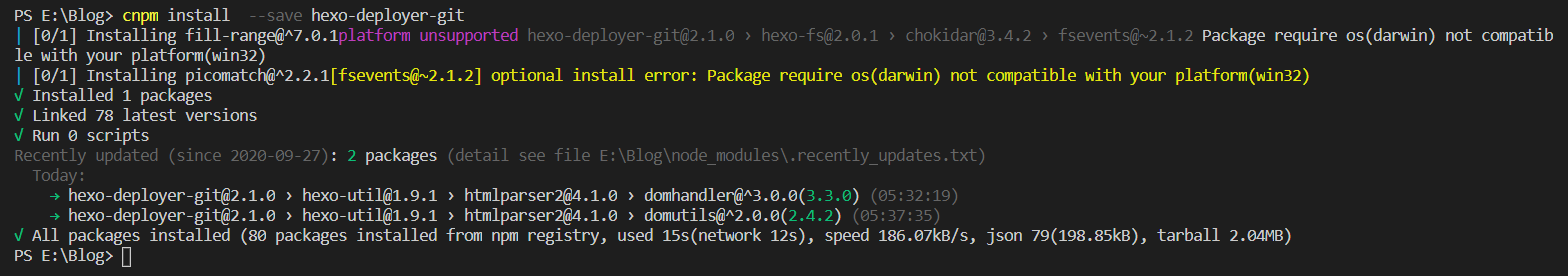
首先在blog目录下使用终端安装一个插件:
1 | cnpm install --save hexo-deployer-git |

然后配置根目录下的_config.yml:
1 | deploy: |
接着,在终端输入:
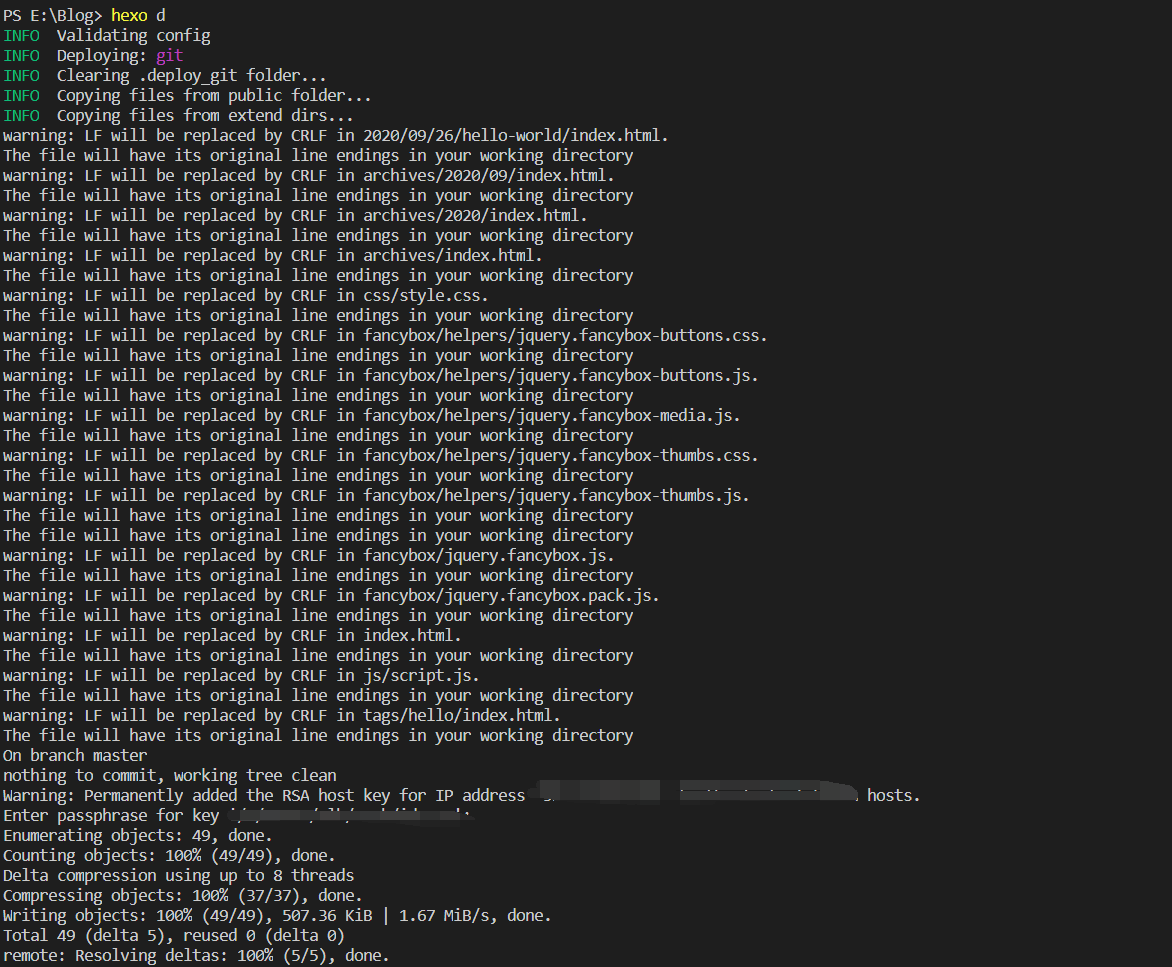
1 | hexo d |
根据提示输入你的github账号密码或者ssh私钥对应的密码,即可上传到云端。
注意:在要求输入密码时,你输入之后密码是不显示的,这是为了安全,并非是你没输上。

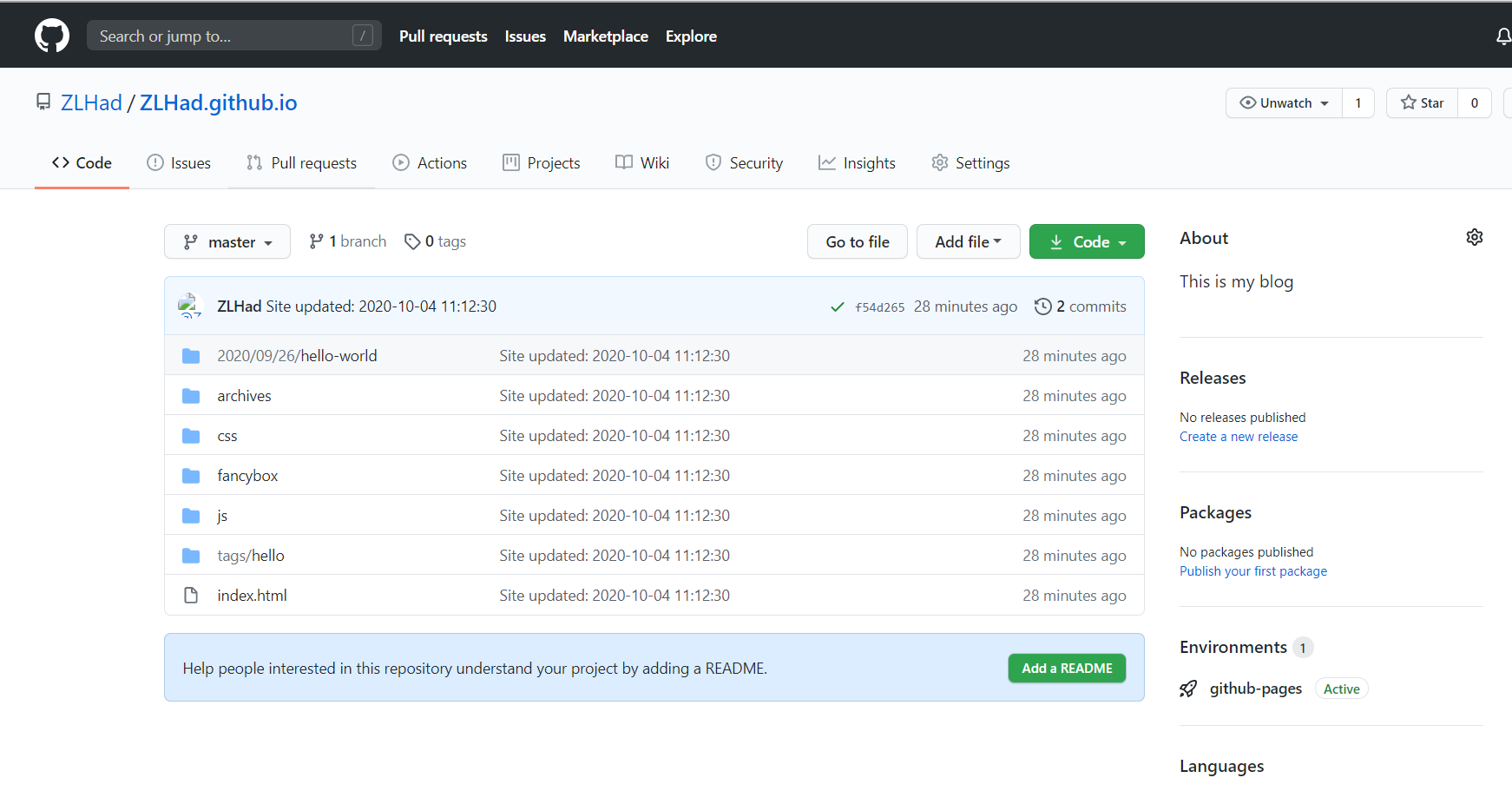
最后,刷新你的仓库,可以看到你博客的public\文件夹下内容已经上传成功,进入settings查看github pages,可以看到已经绑定好了外域名,点开该域名即可访问。

自动化部署
可以参考Github Action相关设置