Web前端开发概述
这一块将给大家介绍一下目前web前端开发的相关情况
常见的web项目
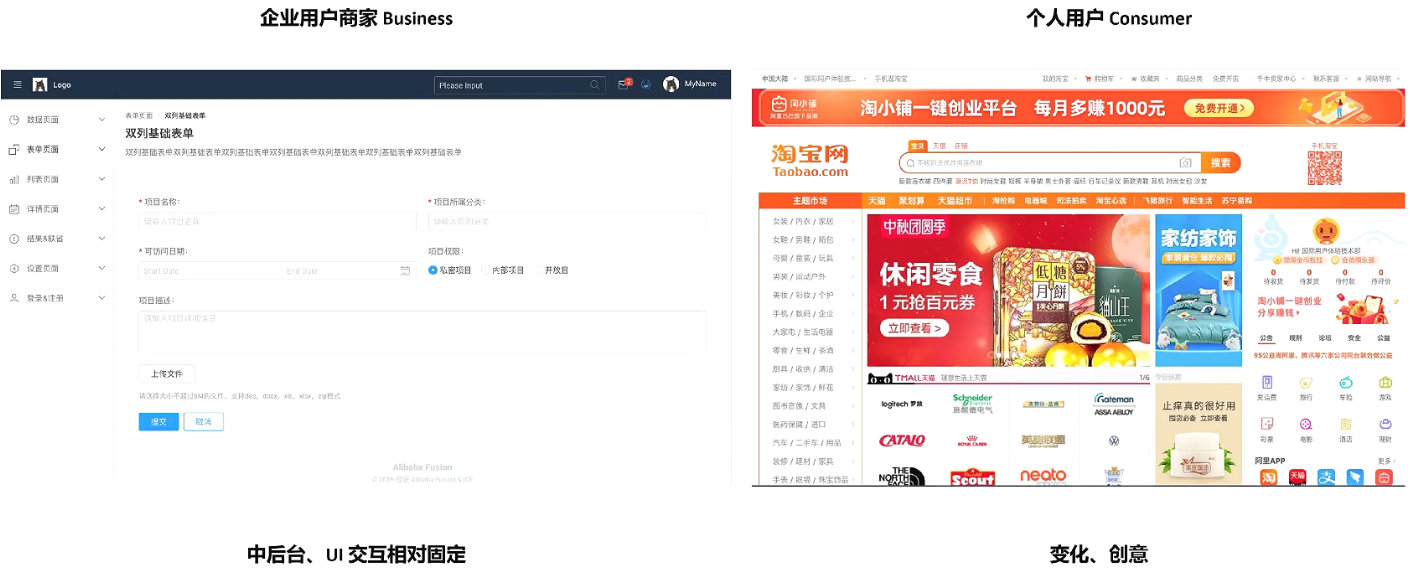
目前的web前端项目(不考虑移动端的话),一般分为两种,一种是面向企业用户的B端,一种是面向广大个人用户的C端,这两种项目类型有着不同的特点。
对于B端用户,往往是一些内部管理系统、OA、CRUD数据管理等等,这一块的界面相对简单,UI交互相对固定,各个组件有着很强的可复用性,例如header组件、footer组件、form组件等。
对于C端的项目,比如各类的电商网站、公司官网、以及各种功能性网站,这些网站都有独特的逻辑和交互,往往需要从最底层的架构开始开发,可复用性低,带有很高的创意性,需要大量的时间和精力去开发UI,开发交互和逻辑。

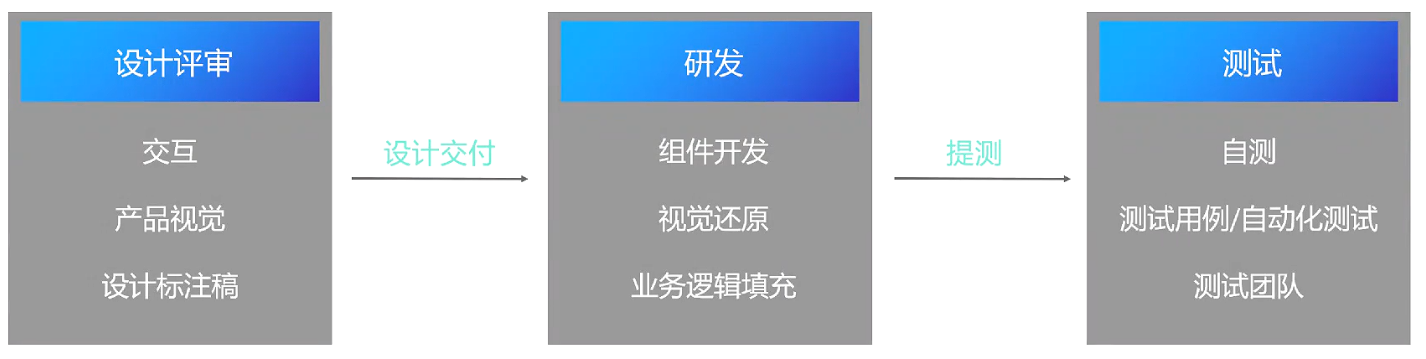
Web项目的开发阶段
很多初学Web前端开发的同学主要都是着重于开发这一阶段,具体点说主要关心的只是代码的编写,甚至开发之前都没有对这个项目有一个整体上的UI设计和逻辑结构的设计。另外,目前的web项目大体上都是前后端分离的项目,这往往需要对前后端约定的结构进行测试,在成熟的商业团队中,测试往往是由非开发人员组成的,测试包括压力测试、bug测试等方面,这在一个web项目的开发周期中也承担这很重要的角色。

项目设计过程
产品需求文档
PRD文档设计:项目有哪些需求,由哪些页面
视觉交互设计
将PRD文档的描述进行详细化的设计,例如页面有哪些元素,页面如何排版,元素有什么交互逻辑,字体规范等
接口制定
前后端共同协商制定接口规范,包括每个接口的请求方法、参数、回调等
项目构建过程
以下以一个简单的B端控制台项目来还原项目的构建过程
在这里我们使用阿里的Umi脚手架来构建项目:
具体umi项目的建立方式参考官方文档
我们选择使用ant design pro的组件库来构建项目:
构建项目
1 | $ npx create-umi Myapp |
安装依赖
1 | $ yarn install |
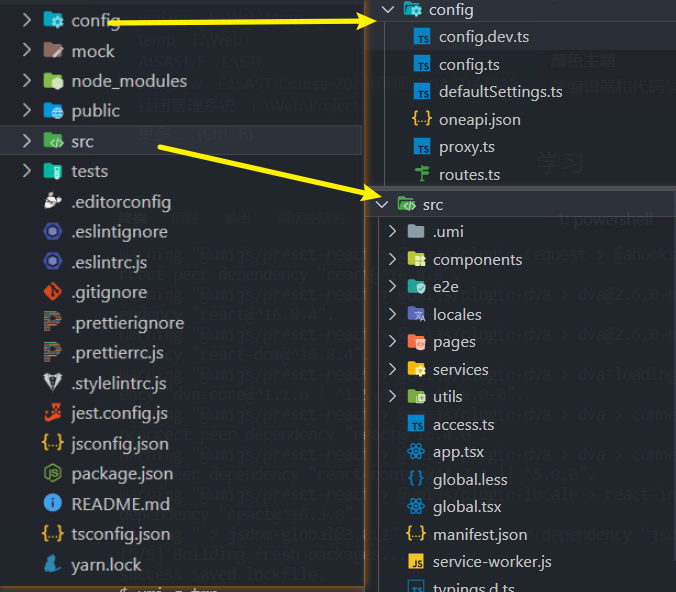
目录结构

启动项目
1 | $ yarn start |
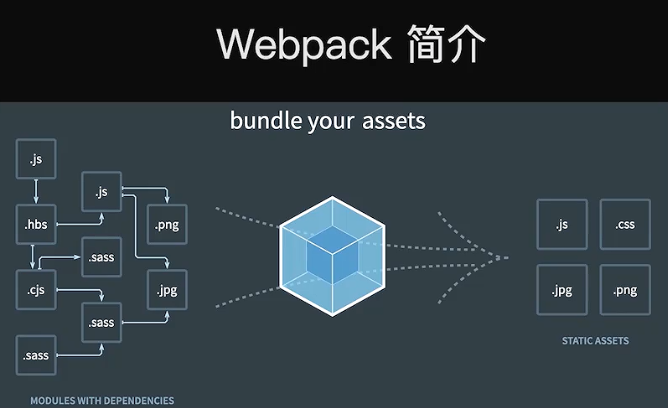
关于WebPack

关于Webpack:webpack 是一个模块打包器。它的主要目标是将 JavaScript 文件打包在一起,将各类的资源文件进行整合编译。
关于webpack的配置其实对于新手很不友好,好在目前很多的脚手架都将webpack进行了封装,我们可以暂时不去对webpack的很多细节进行了解。
什么是“构建”?
上文我们谈到的webpack其实就是一种构建构建工具,除了webpack,其实还有其他的构建工具,他们共同的作用就是将我们开发的源码构建成产物,也就是浏览器可以直接渲染的html、css、js和其他资源文件。
另外,我们在使用包管理器构建一个项目、组件、插件的时候,也就是我们常常使用的npm、yarn等包管理器,其中哪些包也是通过构建工具打包而成的,这种模块化构建是目前其前端开发领域很核心的一种开发思维。
package.json
模块化构建中的模块,其实就是一个node.js库或者框架,当我们创建了一个nodejs项目或者使用一个构建工具构建出来的脚手架的时候,其实就是创建了一个node模块(框架),这个模块的描述性文件就是package.json
一个package.json中的属性有很多,如:
-
name:模块名称
-
version:版本号
-
(dev)dependencies:生产/开发环境的依赖包列表,我们通过npm install所安装的包就放在项目目录下的/node_modules中
-
script:官方的解释是
The ‘scripts’ member is an object hash of script commands that are run at various times in the lifecycle of your package. The key is the lifecycle event, and the value is the command to run at that point.
简而言之就是script中是一些脚本命令,不同于原生web项目中我们直接打开index.html就可以访问网页,一个通过模块化构建的项目(目前所有使用脚手架构建的项目)都要通过脚本命令来访问项目页面,这些命令包括项目的依赖包安装、本地运行、打包发布等。
对于自己从无到有创建的项目,如果想要将项目进行模块化构建,需要使用:
1
$ npm init
命令来初始化package.json文件